Выборка элементов страницы
Объектная модель представления документа
DOM (Document Object Model) - объектная модель представления документа- Независящий от платформы и языка программирования способ представления документа, позволяющий программам и скриптам получить доступ к содержимому HTML, XHTML и XML документов, а также изменять содержимое, структуру и оформление таких документов
- Всё содержимое документа представлено в виде иерархии объектов
- Структура этой иерархии стандартизирована, чтобы обеспечить независимость от платформы
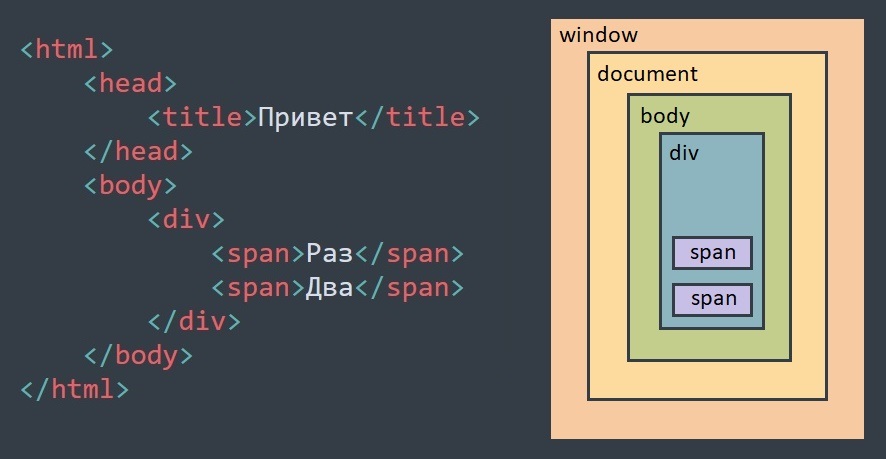
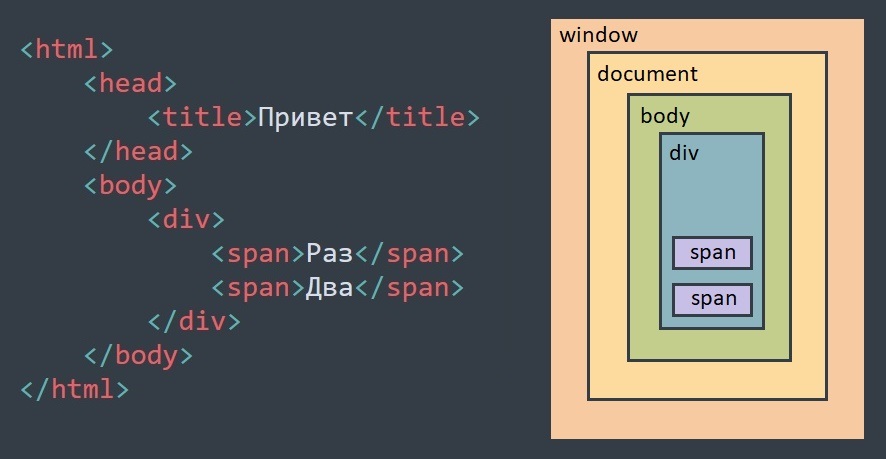
Структура DOM документа

Выборка элементов страницы