Адаптивная верстка
Темы
- Адаптивная верстка
- Мобильная версия сайта
Стандартные разрешения экрана
- Если верстам:
pc -> tablet -> mobile (концепция Desktop First)

- Если верстам:
mobile -> tablet -> pc (концепция Mobile First)

Примеры
Desktop First
Mobile First
Viewport - видимая пользователю область страницы (то, что может увидеть пользователь, не прибегая к прокрутке)Метатег Viewport - был разработан компанией Apple для того, чтобы указывать браузерам на то, в каком масштабе необходимо отображать пользователю видимую область веб-страницы. Он предназначен для того, чтобы веб-страницы отображались корректно на смартфонах, планшетах и других устройствах с высокой плотностью пикселей (>200ppi)
Параметры
width=device-width - соотношение ширины видимой области веб-страницы с CSS шириной устройстваinitial-scale=1.0 - первоначальный масштаб веб-страницы (1.0 == 100%)minimal-scale=1.0 - задаёт минимальный масштабmaximal-scale=1.0 - устанавливает максимальный масштабuser-scalable=no - указывает, может ли пользователь управлять масштабом
width=device-width
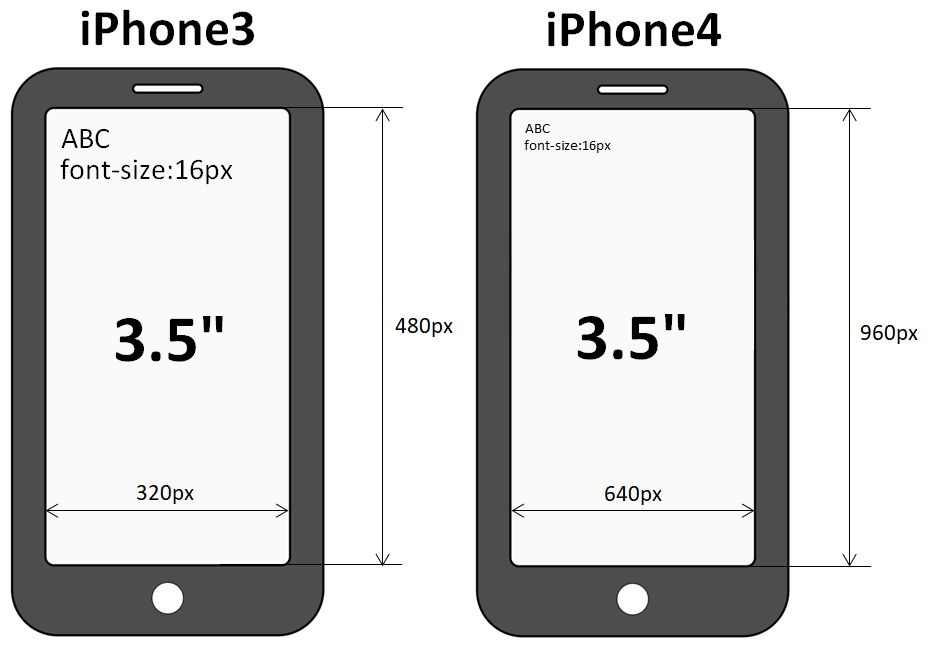
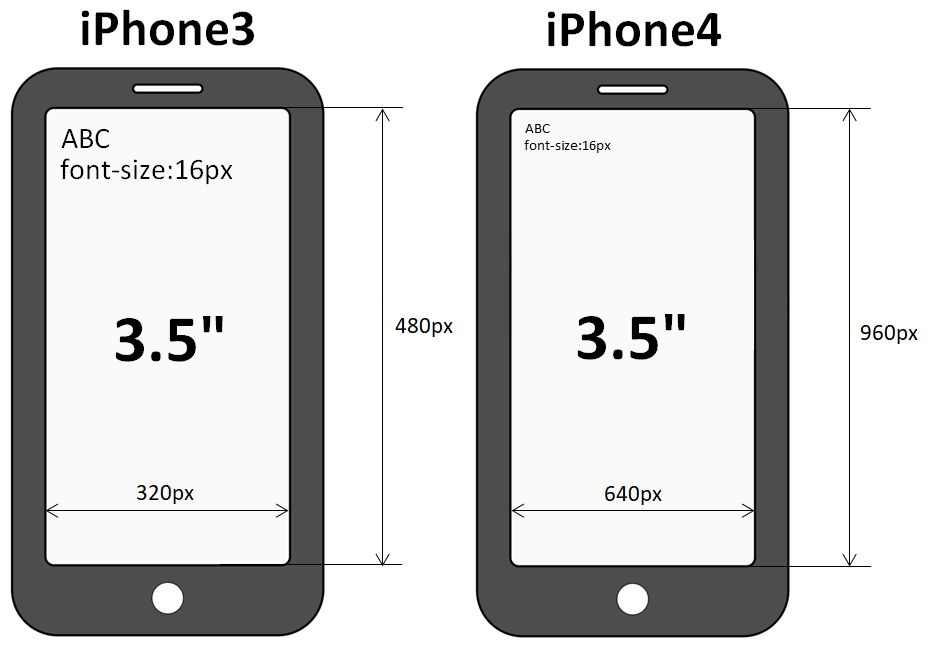
width=device-width отвечает за то, чтобы ширина видимой области веб-страницы равнялась CSS ширине устройству (device-width). CSS ширина устройства - это не физическое разрешение экрана. Это некоторая величина независящая от разрешения экрана. Она предназначена для того, чтобы мобильный адаптивный дизайн сайта отображался на всех устройствах одинаково независимо от их плотности пикселей экрана- Н-р, смартфон iPhone 4 с физическим разрешением 640x960 имеет CSS разрешение 320x480. Это означает то, что сайт с метатегом viewport (width=device-width) на этом устройстве будет выглядить так как будто бы это устройство имеет разрешение 320x480 (в данном случае вместо device-width будет подставляться значение 320px). Т.е. на один CSS пиксель будет приходиться 4 физических пикселя (2 по горизонтали и 2 по вертикали)

- Apple iPhone 3
- Диагональ 3.5"
- Плотность пикселей 163ppi
- Физическое разрешение 320x480
- Такое разрешение соответствует диагонали, если его сопоставить с разрешением мониторов настольных устройств (компьютеров)
- Т.е. на веб-странице этого смартфона, текст, выполненный размером 16px, будет также хорошо читаемым как на мониторе компьютера
- Apple iPhone 4
- Диагональ 3.5"
- Плотность пикселей 326ppi
- Физическое разрешение 640x960
- Более высокое разрешение при тех же размерах экрана
- Это приведёт к тому, что тот же самый текст и остальные объекты веб-страницы будут выглядеть в нём при тех же условиях в 2 раза меньше
- Таким образом, текст будет реально выглядеть на 8px
- Чтобы сделать эту страницу пригодной для чтения, её представление необходимо увеличить в горизонтальном и вертикальном направлении в 2 раза (отмасштабировать)