# CSS Inline-block
# Применение

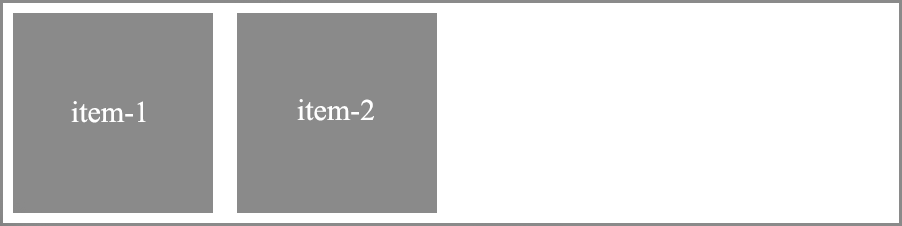
<div class="item">item-1</div>
<div class="item">item-2</div>
.item {
display: inline-block;
width: 200px;
height: 200px;
background-color: orange;
}
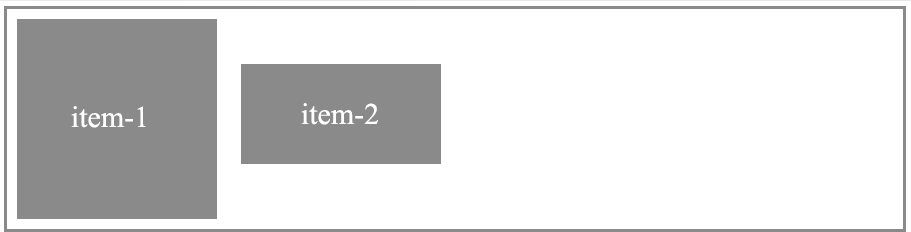
# Выравнивание элементов по вертикали (vertical-align)

div {
vertical-align: middle; /* по центру */
vertical-align: top; /* по верхнему краю */
vertical-align: bottom; /* по нижнему краю */
}
<div class="item">item-1</div>
<div class="item">item-2</div>
.item {
display: inline-block;
width: 200px;
background-color: orange;
}
.item:first-child {
height: 200px;
vertical-align: middle;
}
.item:last-child {
height: 100px;
vertical-align: middle;
}
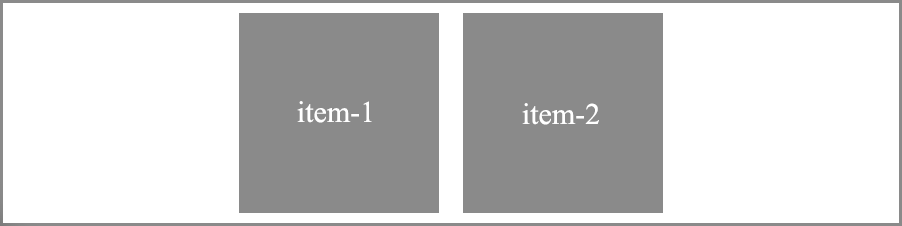
# Выравнивание элементов по горизонтали

<div class="container">
<div class="item">item-1</div>
<div class="item">item-2</div>
</div>
.container {
text-align: center;
}
.item {
display: inline-block;
width: 200px;
height: 200px;
background-color: orange;
}
← 4.1 Float 4.3 Flexbox →