# Организация структуры проекта
# Структура проекта
index.html # главный файл
favicon.png # иконка для сайта
robots.txt # файл для поисковых роботов
sitemap.xml # карта сайта
css # папка для стилей
fonts # папка для шрифтов
img # папка для изображений
js # папка для javascript скриптов
libs # папка для javascript библиотек
php # папка для php скриптов
sass # папка для sass файлов
# Стилистика написания кода
- Выравнивание
- Именование файлов и классов (английский язык, не транслит, слитно)
- Именование классов:
item-element,item_element,itemElement - Секции на сайте:
content,container,wrapper,item,title,description - Сервисы для форматирования кода: https://www.10bestdesign.com/dirtymarkup/ (opens new window)
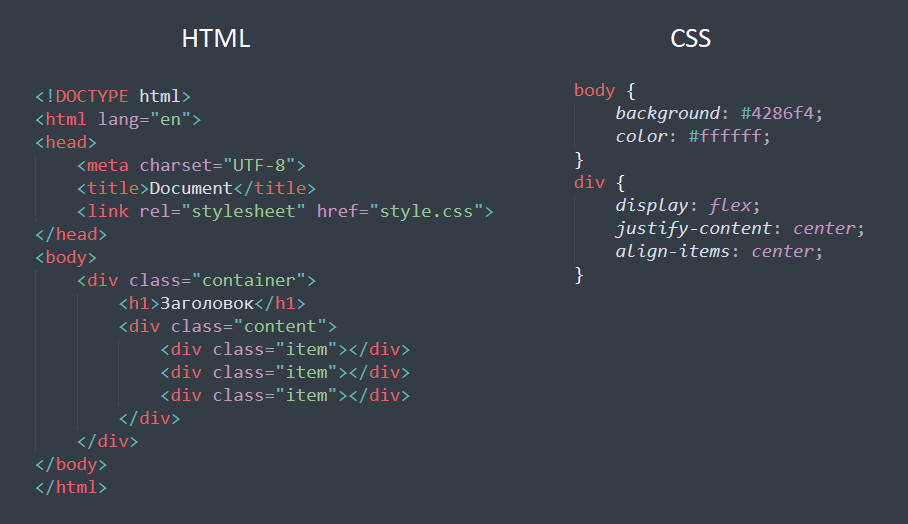
# Пример правильного выравнивания кода

# Sublime Text (комбинации клавиш)
Tab # сдвинуть строки вправо
Shift+Tab # сдвинуть строки влево
Ctrl+Shift+D # продублировать строку
Ctrl+F # поиск
F3 # продолжить поиск на странице
Ctrl+Shift+F # поиск с заменой
Ctrl + / # комментарий
# Комментарии
- Комментарий на HTML
<!-- здесь текст комментария -->
- Комментарий на CSS
/* здесь текст комментария */