# position
# Виды позиционирования
div {
position: static; /* статичное (стандартное позиционирование) */
position: relative; /* относительное (положение устанавливается относительно его исходного места) */
position: absolute; /* абсолютное (отсчёт координат ведётся от края окна браузера, если у родителя не установлено position: relative) */
position: fixed; /* фиксированное (привязывается к указанной свойствами left, top, right, bottom и точке на экране) */
position: sticky; /* липкое (сочетание относительного и фиксированного позиционирования) */
}
# Свойства: left, right, top, bottom
- Применяются для всех видов позиционирования кроме
static
div {
position: relative;
top: 100px;
left: 70px;
}
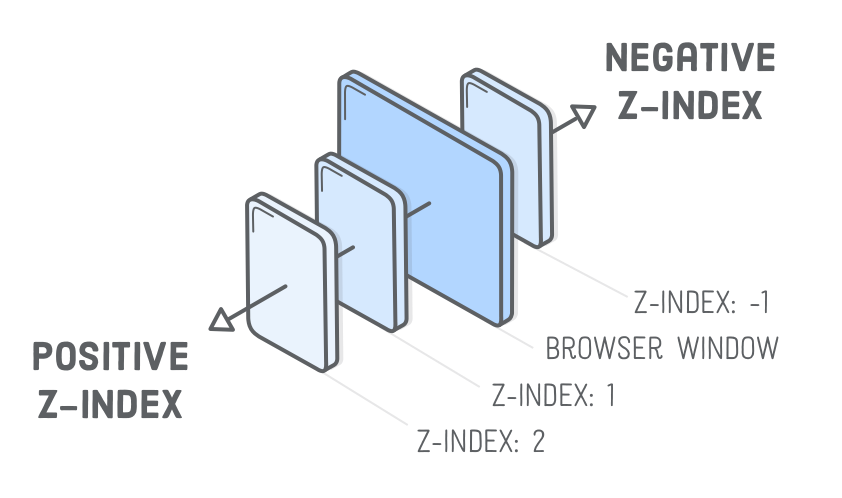
# Порядок расположения элементов: z-index

div {
z-index: 1;
}