# Псевдоэлементы (before, after)
before- добавляет content перед контентом блокаafter- добавляет content после контента блока

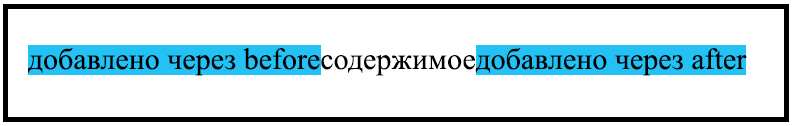
<div>содержимое</div>
div {
padding: 20px;
width: 400px;
}
div::before {
content: "добавлено через before";
background-color: white;
}
div::after {
content: "добавлено через after";
background-color: white;
}
# Примеры
# Добавление блока с изображением: nth-child, before
# По наведению на изображение добавляется полупрозрачный слой
- Связка свойств
positionbefore/afterhovertransition